3 نکته کمتر شناخته شده مدیریت تصویر در وردپرس

3 نکته کمتر شناخته شده مدیریت تصویر در وردپرس
به پست دوم در راهنمای نهایی مدیریت تصویر در وردپرس خوش آمدید. اولین پست مربوط به شروع کار با پای راست بود. ما یاد گرفتیم که چه زمانی از فرمت تصویر JPG یا PNG استفاده کنیم (البته با مثال های دقیق)، و چند نکته در مورد آپلود صحیح یک تصویر استوک.
در پست امروز، برخی از جنبه های فنی تر نگهداری و مدیریت تصویر در سایت وردپرس شما را بررسی خواهیم کرد.
- وقتی URL سایت را تغییر میدهید یا سرورها را جابهجا میکنید، چه اتفاقی برای تصاویر شما میافتد؟
- اگر چندین نویسنده در سایت خود داشته باشید و برخی از آنها به تصاویر خارجی پیوند داده شوند، چه؟ چگونه می توانید آن تصاویر را به سرور خود میزبانی کنید؟
- وقتی شخصی تصاویر شما را لینک می کند چه اتفاقی می افتد؟ Btw چه لینکینگ است؟
اینها برخی از سوالاتی است که در پست امروز به آنها پاسخ خواهیم داد. مثل همیشه با مجموعه پستهایمان، با چرا شروع میکنیم و سپس به چگونه میپردازیم. بیایید شروع کنیم!.
نکته شماره 1: مدیریت تصویر با به روز رسانی URL سایت
این یکی از رایج ترین اشتباهاتی است که در کاربران وردپرس مشاهده می کنیم.
چه زمانی URL سایت وردپرس تغییر می کند؟
اما ابتدا، باید بفهمیم که چه زمانی احتمال تغییر URL سایت وجود دارد. در زیر سه حالت رایج وجود دارد.
1. انتقال به یک نام دامنه جدید
URL سایت با تغییر نام دامنه به روز می شود. به عنوان مثال، Moz قبلاً به عنوان SEOMoz شناخته می شد. با نام تجاری جدید خود، آنها مجبور بودند تمام URL های موجود تصاویر، PDF، پیوندهای وابسته و غیره را از seomoz.com به moz.com
به روز کنند.
2. تغییر دایرکتوری نصب وردپرس
هنگامی که مکان نصب وردپرس خود را تغییر میدهید، URL سایت نیز تغییر میکند. در واقع، این یکی از رایج ترین موارد موجود است.
WordPress خود را در یک فهرست پیشفرض جدید به نام blog نصب میکند. بسیاری از کاربرانی که برای اولین بار وردپرس استفاده می کنند، ناآگاهانه وردپرس را در example.com/blog نصب می کنند.
فقط بعداً متوجه می شوند که می خواهند وردپرس را به دامنه اصلی منتقل کنند، یعنی example.com. (اگر شما یک شرکت محصول یا خدمات هستید، که بازاریابی محتوا را در مراحل بعدی لحاظ کردهاید، با آن ارتباط برقرار میکنید.)
هنگامی که وردپرس به دایرکتوری اصلی منتقل میشود، URL سایت از example.com/blog به فقط example.com تغییر میکند. هر تصویر، PDF (یا هر فایل رسانه ای برای آن موضوع) چیزی شبیه به این است:
- قدیمی: example.com/blog/ebook.pdf
- جدید: example.com/ebook.pdf
3. جابجایی بین سرورهای Staging و Production (Live)
این مورد در وبلاگهای پربازدید یا وبسایتهای تجارت الکترونیکی که در آن هر خطایی منجر به کاهش تبدیل میشود رایج است. اگر از یک میزبان مدیریت شده مانند WPEngine یا Flywheel استفاده می کنید، مهاجرت به و از یک سرور مرحله بندی می تواند بسیار ساده باشد. (Btw، ما در WPExplorer طی سه سال متوالی از WPEngine استفاده کردهایم و هرگز با خرابی مواجه نشدهایم!)
مشکل زمانی رخ میدهد که شخصی با استفاده از URL سرور مرحلهای، تصویری را آپلود میکند یا به پستی پیوند میدهد. هنگامی که سایت خود را به سرور زنده منتقل می کنید، پیوندهای مرحله بندی برای آن دسته از تصاویری که در محیط سرور استیج آپلود شده اند استفاده می شود. بنابراین به طور ایده آل باید از این امر اجتناب شود. اگر فکر میکنید فردی از تیم شما میتواند محتوا را در محیط استیج آپلود کرده باشد، میتوانید اصلاحاتی را که در زیر به اشتراک میگذاریم اعمال کنید.
در یک یادداشت مشابه، ممکن است برخی از شما بپرسید – خب استفاده از پیوندها از سرور مرحلهای چه ضرری دارد؟ آیا پهنای باند سایت فعلی/زنده را ذخیره نمی کند؟
اشتباه نمی کنید که اینطور فکر می کنید. با این حال، در واقعیت، این به ندرت اتفاق می افتد. در اینجا دلیل است:
- سرور مرحلهبندی معمولاً با منابع کمتری اجرا میشود. ممکن است سرعت سایت را به خطر بیندازید که بر تجربه کاربر تأثیر منفی میگذارد.
- در بسیاری از موارد، پیوند ریشه سرور مرحلهبندی/تست تغییر میکند – که ممکن است منجر به تعداد زیادی لینک شکسته شود. یک آموزش 3000 کلمه ای را با اسکرین شات های شکسته در همه جا تصور کنید. چه احساسی به شما دست می دهد؟
- این همچنین بر سئوی تصویر شما تأثیر منفی می گذارد. به یاد داشته باشید، جستجوی تصویر در Google هنوز منبع ترافیک ارگانیک است. اگر تصویر به دامنه شما تعلق ندارد – ترافیک ارگانیک رایگان و امتیاز SEO را از دست خواهید داد!
چه چیزی را میخواهیم حل کنیم؟
اکنون که می دانیم زمانی URL سایت وردپرس تغییر می کند، اجازه دهید نمونه ای را ببینیم که در آن جای احتمالی برای خطا وجود دارد. لینک هایی که به طور خودکار ایجاد شده اند (مانند پیوندهای وابسته) با مشکلی روبرو نیستند. با این حال، پیوندهایی که به صورت دستی در پستها و صفحات جایگذاری شدهاند (مانند پیوندهای داخلی، پیوندهای تصویر و غیره) باید بهصورت دستی بهروزرسانی شوند.
همه ما از تصاویر در پست ها و صفحات خود استفاده می کنیم. یک مثال معمولی از پیوند تصویری این است:
https://mywpsite.tld/wp-content/uploads/year/month/image-name.png
هنگامی که URL سایت سایت وردپرس شما تغییر می کند، لینک منبع همه تصاویر باید نیز به:
تغییر کند.
https://newwordpressdomain.tld/wp-content/year/month/image-name.png
نه فقط تصاویر، همه پیوندها (از جمله پیوندهای بین پستی، فایل های رسانه ای، فایل های PDF و غیره) باید به روز شوند.
بسیار خوب، به نظر میرسد که موضوع را عمیقاً مورد بحث قرار دادهایم. حالا بیایید ببینیم چگونه یک بار برای همیشه مشکل را برطرف کنیم. مثل همیشه، ما یک افزونه وردپرس برای نجات داریم!
URL های به روز رسانی Velvet Blues
- ابتدا نشانیهای وب بهروزرسانی Velvet Blues را دانلود و نصب کنید. /a>
- پس از فعالسازی، برای پیکربندی تنظیمات افزونه به صفحه ابزار داشبورد وردپرس > بهروزرسانی URLها بروید.

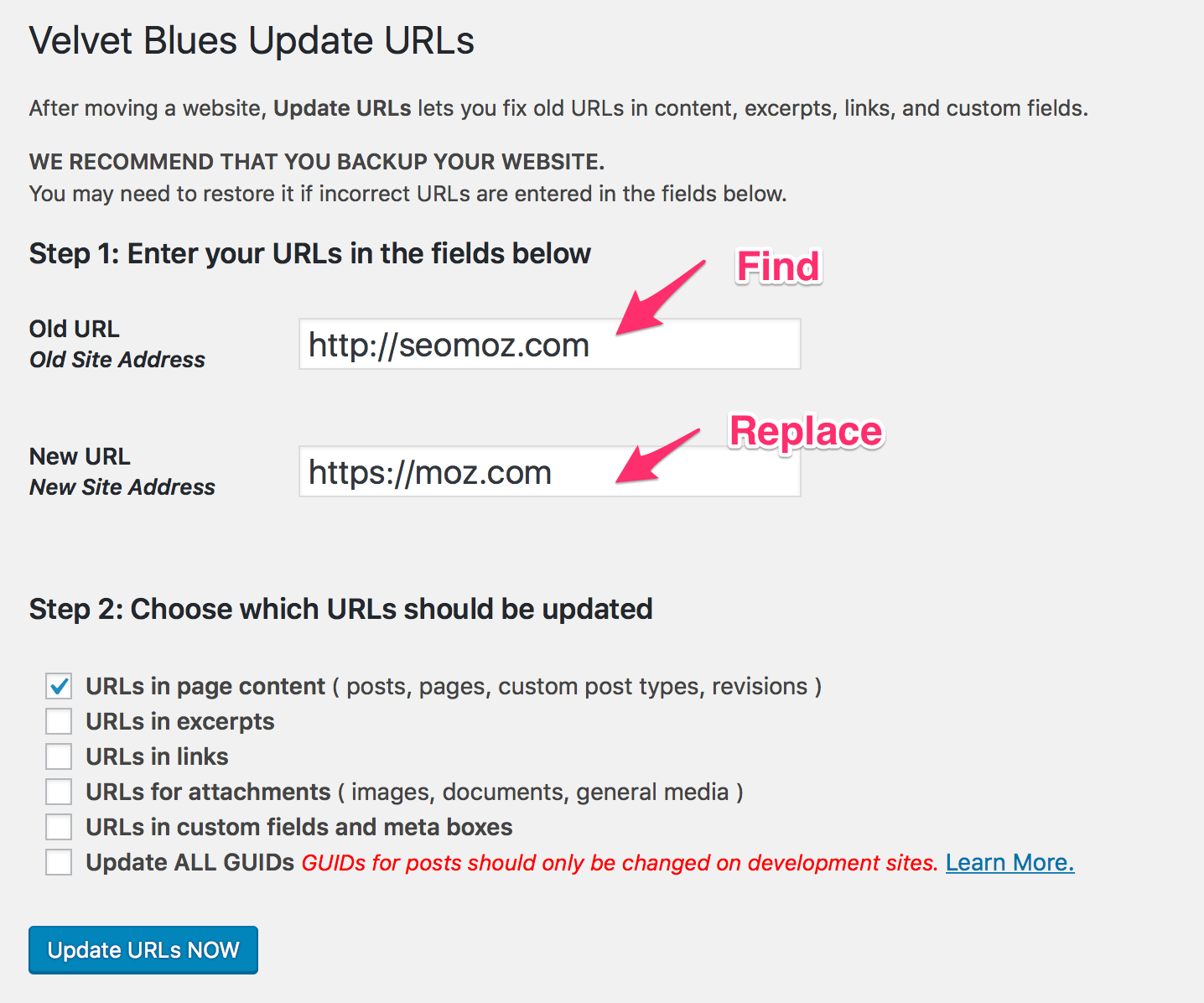
جایگزینی URL در وردپرس – با حسن نیت از افزونه Velvet Blues Update URLs
به یاد دارید که چگونه از ویژگی یافتن و جایگزینی مایکروسافت ورد استفاده کردیم؟ خب، این در اصل کاری است که افزونه انجام می دهد! نشانیهای اینترنتی قدیمی را در صفحه یا محتوای پست پیدا میکند و آن را با URLهای جدید جایگزین میکند. به این ترتیب، پیوندهای تصویر در تمام پست های شما به روز می شوند.
بهعلاوه، میتوانید عملکرد افزونه را برای یافتن/جایگزینی URLها در پیوندهای سایت، گزیدهها، پیوستها، فیلدهای سفارشی و جعبههای متا گسترش دهید.
در زیر چند مثال برای URL های قدیمی در سایت شما آورده شده است:
- اگر از یک سرور مرحلهای حرکت میکردید، URL قدیمی چیزی شبیه به این خواهد بود: hostname.com
- اگر نام دامنه را تغییر/بهروزرسانی میکردید، به سادگی از نام سایت جدید خود استفاده کنید.
- اگر از “https” به عنوان پروتکل استفاده کرده اید، “http” را با “https” جایگزین کنید.
در مثال خود، URL قدیمی را از https://seomoz.com به https://moz.com. هنگامی که URL قدیمی و جدید را وارد کردید، به سادگی روی Update URLs NOW کلیک کنید. این افزونه همه پستها و صفحات شما را اسکن میکند و جادوی خود را پیدا و جایگزین میکند. همه URL های شما به URL جدید مقدار
به روز می شوند
احتیاط: اسکن و جایگزینی چندین پست و صفحه میتواند یک منبع فشرده باشد، به خصوص اگر وبلاگ وردپرس شما صدها پست داشته باشد. اگر تمام گزینههای اسکن (پیوندهای سایت، گزیدهها و غیره) را انتخاب کرده باشید، میزان استفاده از منابع به میزان قابل توجهی افزایش مییابد. بسیاری از بهروزرسانیهای URL در سراسر سایت ممکن است منجر به تعلیق موقت حساب میزبانی شما به دلیل استفاده بیش از حد از منابع شود. این مشکل بیشتر در ارائه دهندگان هاست اشتراکی رایج است. بنابراین توصیه می کنم هنگام اجرای افزونه کمی احتیاط کنید.
نکته شماره 2: وارد کردن تصاویر خارجی در وردپرس
تصاویر خارجی آنهایی هستند که در سرور شما میزبانی نمی شوند. در این آموزش، ما یاد خواهیم گرفت که چگونه به سرعت و کارآمد تمام تصاویر خارجی را به سایت وردپرس خود وارد کنیم.
برای وضوح، اجازه دهید فرض کنیم که از تصاویر با مجوزهای مناسب استفاده میکنیم (در غیر این صورت ممکن است به طور کلی در بحث دیگری قرار بگیریم!).
برای جمع بندی سریع، در اینجا دو دلیل وجود دارد که چرا نباید از تصاویر خارجی در سایت وردپرس خود استفاده کنیم:
- آنها پهنای باند دیگران را مصرف می کنند که واقعاً منصفانه نیست.
- به نمرات سئوی تصویر ما آسیب می رساند.
بیایید نگاهی به پست زیر بیندازیم. درک اینکه آیا پست از یک تصویر خارجی با استفاده از ویرایشگر تصویری استفاده می کند یا نه بسیار دشوار است.

ویرایشگر ویژوال وردپرس
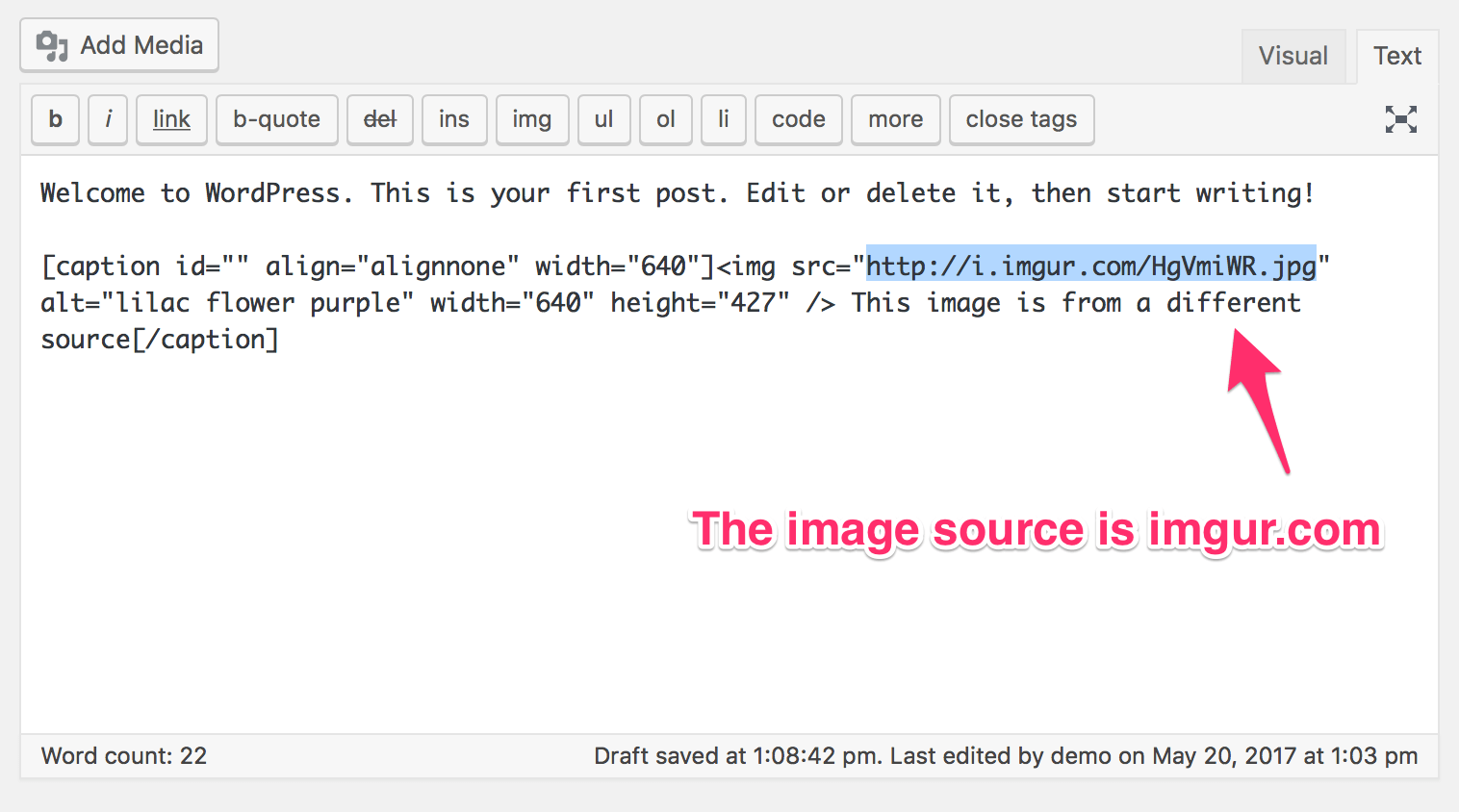
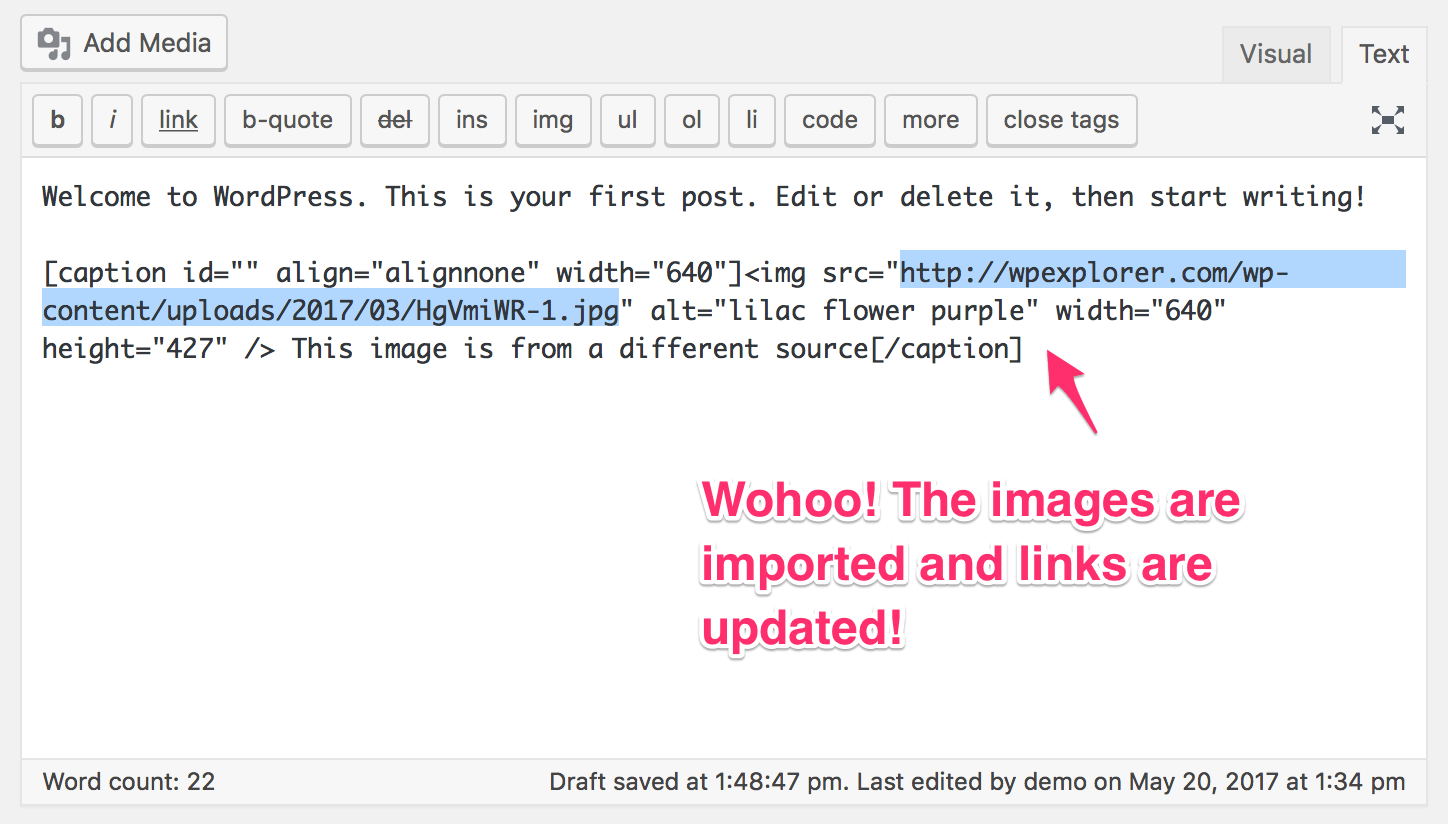
مگر اینکه، البته، به نمای متنویرایشگر وردپرس برویم.

نمایش متنی ویرایشگر وردپرس، کد منبع HTML پست را آشکار می کند. محتوا.
می بینیم که آن تصویر در واقع در imgur.com میزبانی می شود – یک وب سایت میزبانی تصویر محبوب. برای رفع این مشکل، باید:
- تصویر را دانلود کنید
- آن را در وردپرس آپلود کنید
- لینک موجود در پست را به روز کنید
آیا می توانید تصور کنید که همه این مراحل را برای هر تصویر برای همه پست ها تکرار کنید؟ فقط یافتن همه تصاویر خارجی روزها طول می کشد! پس باید راه حلی وجود داشته باشد، درست است؟ یا این را مطرح می کنم تا شما را ناامید کنم؟
البته که نه! راه حلی وجود دارد. و مثل همیشه، این یک افزونه رایگان وردپرس عالی است.
نحوه وارد کردن تصاویر خارجی در وردپرس
یکی از اولین چیزهایی که در مورد این افزونه دوست دارم، نام آن است. واضح، واضح و دقیق است. برای شروع، افزونه وارد کردن تصاویر خارجی را دانلود و نصب کنید. افزونه را فعال کنید و به داشبورد وردپرس > رسانه > وارد کردن تصاویر
بروید
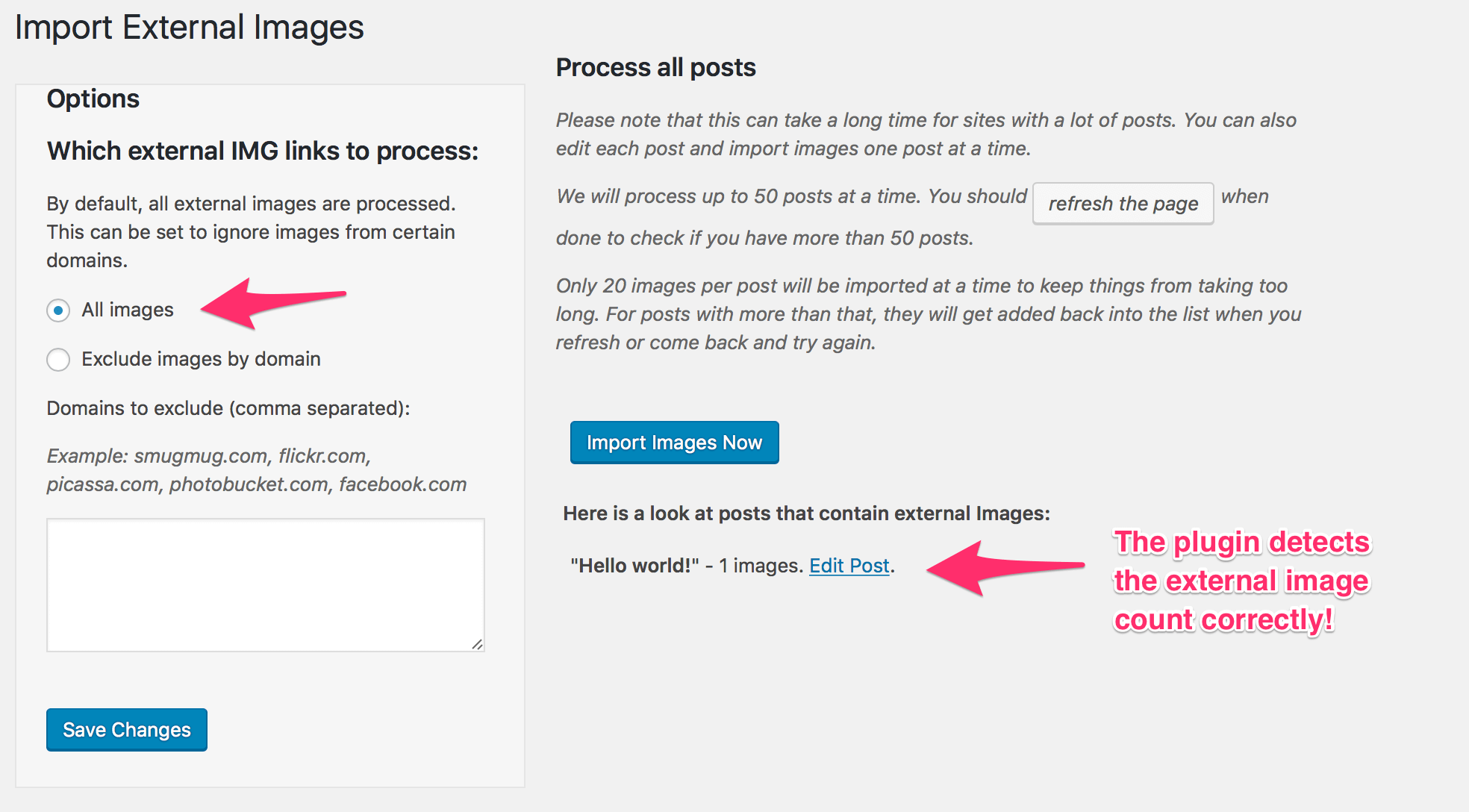
شما باید یک پانل گزینه مانند این را ببینید:

وارد کردن تصاویر خارجی گزینه های افزونه وردپرس
اگر در گوشه پایین سمت راست متوجه شدید، خواهید دید که افزونه قبلاً پستهای حاوی تصاویر خارجی را شناسایی کرده است.
در مثال خود، ما این افزونه را در یک محیط مرحلهبندی اجرا کردیم، به همین دلیل است که فقط یک پست با یک تصویر خارجی داریم.
تنها کاری که اکنون باید انجام دهید این است که روی Import Images Nowکلیک کنید تا فرآیند شروع شود. پس از تکمیل، باید یک پیام تأیید مشابه از کل تصاویر وارد شده مشاهده کنید.
به صورت اختیاری، میتوانید تصاویر را بر اساس نام دامنه حذف کنید. اگر پیوندهای دانلود تصویر ویژه ای (از سایت های میزبان تصویر خارجی پولی مانند Photobucket) دارید که نمی خواهید جایگزین کنید، مفید است.
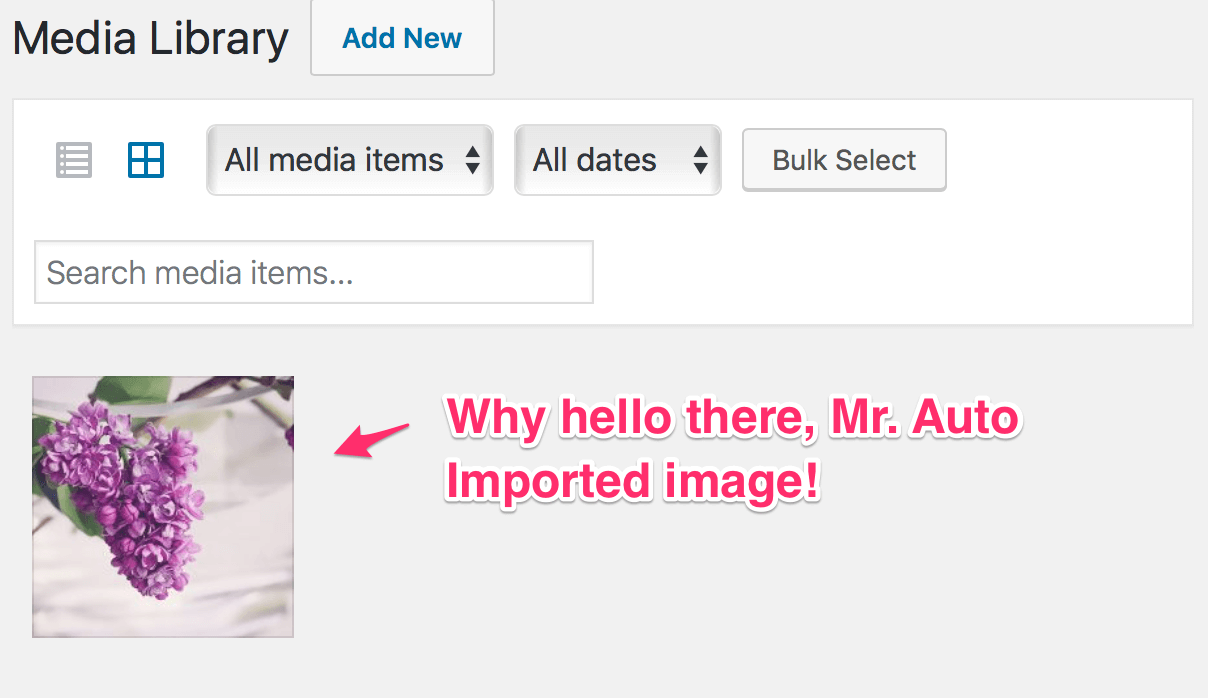
پس از تکمیل وارد کردن تصویر، اگر گالری رسانه را بررسی کنیم، همه تصاویر وارد شده را مشاهده خواهیم کرد.

تصاویر به طور خودکار وارد و در کتابخانه رسانه وردپرس ذخیره می شوند.
بسیار خوب پس تصاویر به گالری رسانه وردپرس وارد می شوند. در مورد محتوای پست چطور؟ آیا آنها همچنان به URL تصویر قدیمی اشاره می کنند؟ قطعا نه!
این افزونه همچنین پیوند فایل تصویر را با URL جدید، یعنی پیوند دامنه شما، جایگزین میکند!

پس از وارد کردن، پیوندهای تصویر نیز به روز می شوند.
تاثیر عملکرد: مشابه مسائل مصرف منابع که در افزونه بهروزرسانی URL مورد بحث قرار گرفتیم، وارد کردن تصاویر خارجی در وردپرس نیز سهم عادلانهای از منابع سرور را مصرف میکند. خوشبختانه، توسعه دهنده اقداماتی را برای کنترل استفاده از سرور انجام داده است. این افزونه حداکثر 50 پست را در هر تماس اسکن می کند (یعنی زمانی که صفحه تنظیمات افزونه را بازدید می کنید یا آن را تازه می کنید). همچنین حداکثر تعداد تصاویر را به 20 در هر تماس وارد می کند.
نکته شماره 3: چگونه از Hotlinking تصویر در وردپرس جلوگیری کنیم
به بیان ساده، Hotlinking به معنای سرگردانی در شهر با رزرو Uber شخص دیگری است. در مورد آن فکر کنید. شما یک Uber برای رفت و آمد خود رزرو می کنید و یک غریبه به نحوی موفق می شود رزرو شما را بدزدد و به میل خود از آن استفاده کند. شما هزینه سواری آنها را پرداخت می کنید. حالا تصور کنید هر کسی بتواند رزرو Uber شما را بگیرد – هر طور که می خواهد از آن استفاده کند – تا چه زمانی که می خواهد – و شما نمی توانید کاری در مورد آن انجام دهید.
خب، Hotlinking تصویر تا حدودی مشابه است. مردم تصاویر شما را می گیرند و در سایت خود استفاده می کنند. آنها شهرت پیدا می کنند و شما در نهایت قبض آنها را می پردازید. و هیچ کاری نمیتوانید در مورد آن انجام دهید.
صبر کن! خط آخر درست نیست شما می توانید کاری در مورد آن انجام دهید. بالاخره این وردپرس است! احتمالاً به این فکر می کنید که “Ah Sourav قصد دارد افزونه دیگری را معرفی کند”. باززینگا! من نیستم.
1. سرور وب خود را برای Hotlink Prevention (Apache یا NGINX) پیکربندی کنید
وب سرور شما برای جلوگیری از داغ کردن تصاویر شما توسط افراد دیگر کافی است. دو وب سرور رایج Apache و NIGNX هستند. اگر از آپاچی به عنوان وب سرور خود استفاده میکنید، میتوانید با افزودن چند خط کد در فایل htaccess. شما. در سال 2013، من یک آموزش کوتاه در این مورد نوشتم – امروز هم قابل اجراست.
با این حال، اگر از NGINX به عنوان سرور wes خود استفاده می کنید، قطعه کد زیر را به فایل پیکربندی NGINX خود اضافه کنید.
مکان ~ .(gif|png|jpe?g)$ {
valid_referers هیچکدام .yourwebsite.com را مسدود نکردند.
if ($invalid_referer) {
بازگشت 403;
}
}yourwebsite.com را با نام دامنه واقعی خود جایگزین کنید.
به طور خلاصه، این قطعه کد از اتصال به فایل های GIF، PNG و JPG/JPEG جلوگیری می کند. این فایل ها فقط توسط دامنه شما و هیچ کس دیگری قابل دسترسی خواهند بود. اگر کسی بخواهد به این 3 فرمت فایل لینک کند، خطای 403 دریافت می کند.
در اینجا یک توضیح سریع خط به خط از کد بریده شده است.
- خط 1 فرمت های تصویر را تعریف می کند. میتوانید فرمتهای ویدیویی مانند mp4 را نیز در اینجا اضافه کنید.
- خط 2 به NGINX می گوید که درخواست های دامنه شما باید مجاز باشد. اگر دامنه دیگری آن را درخواست کرد، درخواست را مسدود کنید.
- خط 3 به NGINX میگوید اگر درخواستی از یک دامنه غیرمجاز است چه کاری انجام دهد
- خط 4 به NGINX میگوید که در صورت رعایت شرایط موجود در خط شماره 3، خطای HTTP 403 Forbidden را ارسال کند.
- خط 5 و 6 کد را به درستی می بندند تا اجرا شود!
بهطور مشابه، اگر میخواهید از Hotlink شدن یک فهرست کامل جلوگیری کنید، یک قطعه کد نیز برای آن وجود دارد.
location /uploads/ {
valid_referers هیچکدام .yourwebsite.com را مسدود نکردند.
if ($invalid_referer) {
بازگشت 403;
}
}/uploads/ را با دایرکتوری جایگزین کنید که میخواهید از اتصال به آن جلوگیری کنید. در مثال خود، دایرکتوری پیش فرض آپلود وردپرس را انتخاب کرده ایم. اگر شما هم مانند بسیاری از ما هستید، تمام تصاویر، فایلهای PDF و سایر فایلهای رسانهای خود را با استفاده از آپلودکننده پیشفرض وردپرس آپلود میکنید که به نوبه خود فایلها را در پوشه /uploads/ قرار میدهد. بنابراین، با محافظت از پوشه اصلی، ما از اتصال همه و همه آپلودها جلوگیری می کنیم.
2. از CDN برای جلوگیری از Hotlinking تصویر در وردپرس
استفاده کنید
تعجب کردید؟ وقتی برای اولین بار در مورد آن خواندم، من هم همینطور بودم. همه ما از CloudFlare به عنوان یکی از بهترین CDN های رایگان موجود در بازار شنیده ایم. آیا میدانستید که آنها محافظت از لینک رایگان را نیز ارائه میکنند؟
برای فعال کردن محافظت از لینک مستقیم، به داشبورد حساب CloudFlare خود بروید و سپس Scrape Shield را دنبال کنید. دکمه را روی ON قرار دهید و آماده هستید.
اگر از Cloudflare استفاده میکنید، میتوانید به راحتی محافظت لینک اتصال را در زیر Scrape Shield در حساب خود فعال کنید. از آنجایی که Cloudflare یک سرویس کاملاً پراکسی است، لازم نیست نگران فعال کردن محافظت از لینک مستقیم در سرور اصلی خود باشید.
اگر از یک سرویس CDN ممتاز مانند StackPath CDN استفاده میکنید. یا KeyCDN، تنها چیزی که نیاز دارید این است که قوانین مناسب برای ارجاع دهندگان منطقه ایجاد کنید و آنها را اجرا کنید. KeyCDN یک آموزش فوق العاده در این مورد دارد، ارزشمند است برای خواندن آن.
3. از یک افزونه استفاده کنید: All In One WP Security & Firewall Plugin
اگر ترجیح میدهید با کد htaccess. ادغام نشوید و آرزو میکنید که افزونهای در دسترس باشد که بتواند از تجارت مراقبت کند – خوب، شما خوش شانس هستید.
همه در یک را بررسی کنید افزونه WP Security & Firewall. با بیش از نیم میلیون نصب فعال، این افزونه دارای هزاران ویژگی امنیتی ضروری وردپرس است.
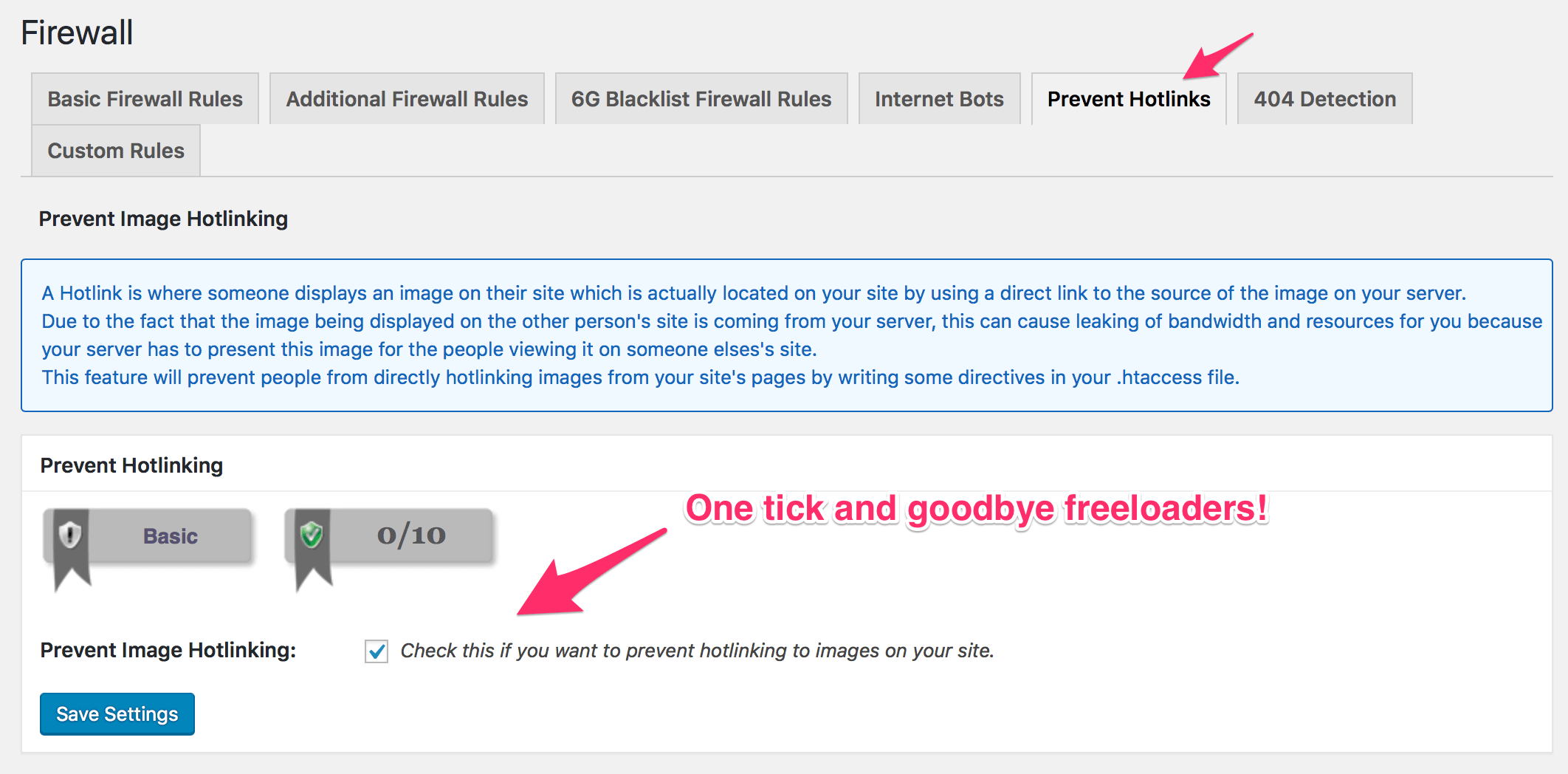
در اینجا کاری است که باید برای فعال کردن قابلیت Image Hotlinking Prevention انجام دهید.

چگونه با استفاده از افزونه امنیتی All in One WordPress از Hotlinking تصویر در وردپرس جلوگیری کنیم
- دانلود و نصب افزونه< /a>.
- آن را فعال کنید و به داشبورد وردپرس > امنیت WP > فایروال بروید و روی جلوگیری از پیوندهای داغ
- کادر کوچک را در پایین علامت بزنید و روی ذخیره تنظیمات کلیک کنید.
کلیک کنید.
و بس. از این به بعد از اتصال مستقیم تصویر جلوگیری می شود.
نتیجه گیری
برای پایان دادن به این پست، اجازه دهید به سرعت آنچه را که تاکنون آموخته ایم مرور کنیم.
- نحوه به روز رسانی، بهتر است URL های قدیمی را با آدرس های جدید جایگزین کنید. راه حل یک پلاگین فوق العاده به نام آدرس های به روز رسانی Velvet Blues است. .
- در مرحله بعد، نحوه وارد کردن تصاویر خارجی به وردپرس را یاد گرفتیم. بسیاری از دوستان وبلاگ نویس حداقل یک بار در زندگی خود این کار را انجام داده اند! باز هم راه حل در افزونه ای به نام وارد کردن تصاویر خارجی بود.
- هر دو پلاگین ذکر شده در دو سناریو بالا تأثیر عملکرد مرتبط با آنها دارند. ما باید این افزونه را با احتیاط اجرا کنیم.
- در نهایت، ما به این موضوع نگاه کردیم که لینک سازی تصویر چیست و دو راه برای جلوگیری از آن دیدیم. یکی با افزودن چند خط کد به افزونه htaccess و دیگری با استفاده از افزونه امنیتی.
سوال – نظر شما در مورد این نکات چیست؟ چیز مفیدی پیدا کردید؟ آیا چیز بهتری برای ارائه دارید؟ همچنین، تا به حال سریال را چگونه دوست دارید؟ در نظرات زیر به ما اطلاع دهید و منتظر قسمت بعدی این مجموعه باشید.